Table of Content
文章が長くなるとノートに目次が欲しくなる。そんな時簡単にノート内に目次が自動的に表示させることができる。

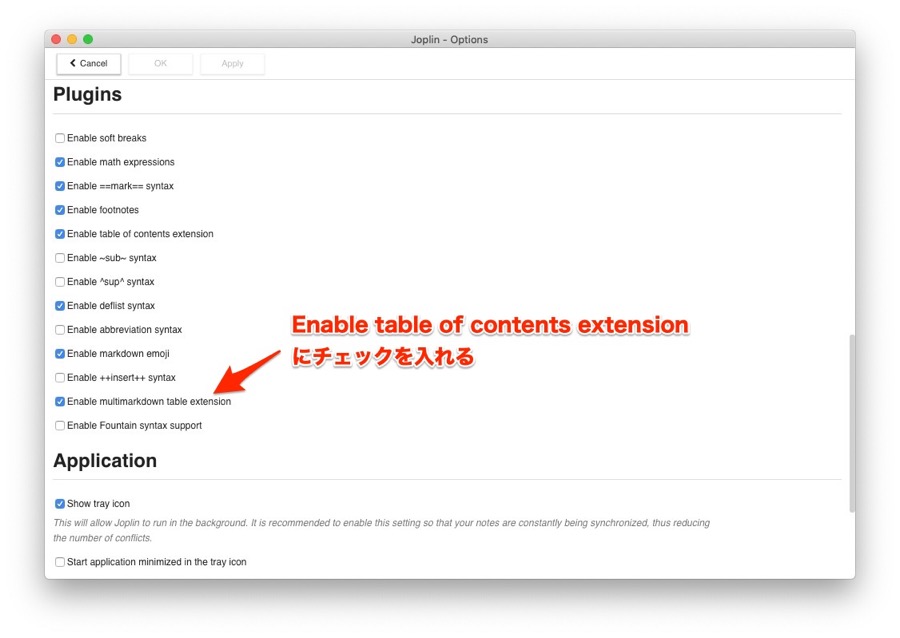
目次を生成するプラグインを有効にする。
設定を開いて、Pluginsの
Enable table of contents extension
にチェックを入れる。

目次を生成するタグを入力する
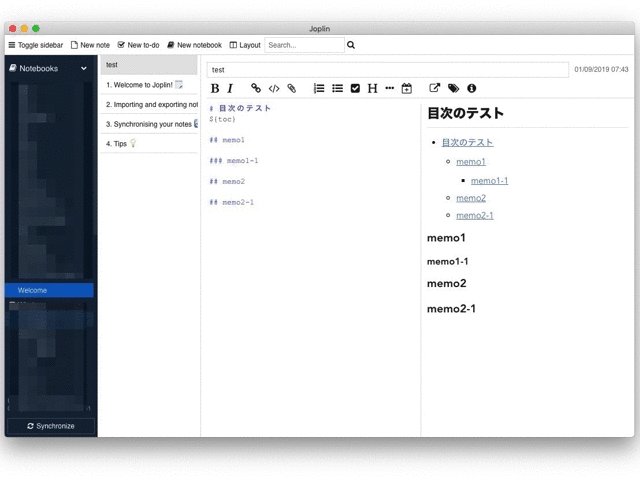
# 目次のテスト の下など好きな場所に ${toc} と入力するだけで目次が生成され、目次をクリックすると見出しまでスクロールされる。
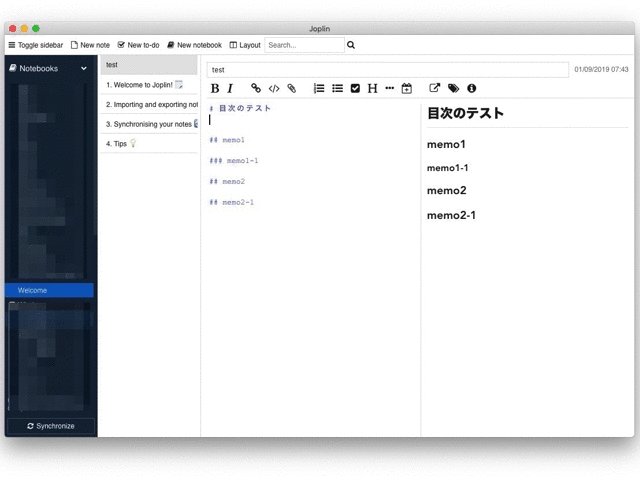
例)
# 目次のテスト
${toc}
## memo1
### memo1-1
## memo2
## memo2-1目次を生成するタグは${toc}以外にも
[[toc]]
[toc]
[[_toc_]]
があり、どれも同じように表示される。
もっと簡単に目次のタグを入力したい
tocはtable of contentsの略で簡単に覚えられるとは思うけれど、日本語入力の辞書に「もく」と入れたら${toc}と変換候補が出るようにしておいた。
Macの辞書に登録しておけば、iPhoneでも同じように使えるので便利。
文章中から目次に戻るには
htmlでいうところの「アンカー」を使うと文章中から目次や任意の場所までスクロールすることができる。
例えば、下記のように <div id="top"></div> を目次の前か後に入力をして、目次へ戻るリンクを[top](#top)とすると、目次から見出しの章 -> 見出しから目次へと瞬時にスクロールできるようになる。
# 目次のテスト
<div id="top"></div>
${toc}
## memo1
### memo1-1
## memo2
## memo2-1
[top](#top)アンカーは見出しが ## memo1 のように半角英数字であれば、[memo1](#memo1)でも動くけれど、日本語の場合は残念ながら動かない(2019年9月現在)。
スタイルシートで目次のデザインを変える
ビューワーに表示される目次の体裁を変えることもできる。